Google Chromeの表示フォントをStylistで強制的に変更しよう [拡張機能:Stylist] [google]
今回はGoogle Chromeの拡張機能を使って、表示フォントを変えてしまう方法を書きたいと思います。過去に「Google Chromeを使い易くカスタマイズしよう」でフォントをメイリオに変更する方法を書きました。
しかし、この方法では、すべてのサイトで表示がメイリオになるわけではありません。例えば、Amazonや楽天はメイリオで表示されるようになりますが、○ahoo!や日○新聞などのサイトではMS Pゴシックのまま表示されます。


このようなサイトでも、メイリオなどのフォントに表示を変えるには、拡張機能のStylistを使います。
Stylistはサイトに任意のスタイルシート適用できる拡張機能です。
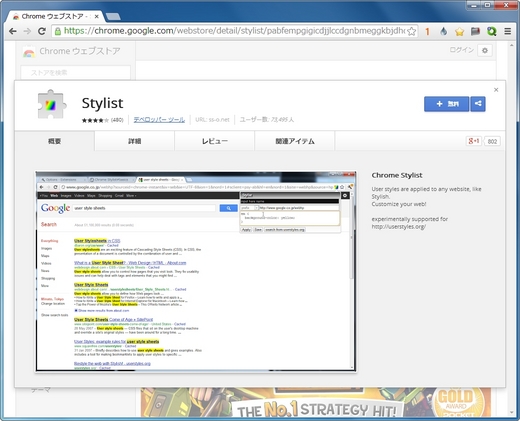
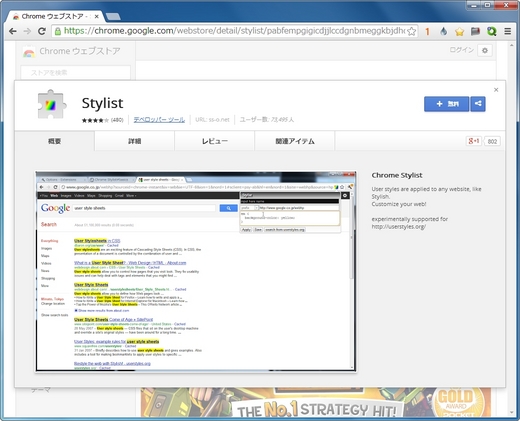
さっそく、やってみましょう。まず、拡張機能をインストールします。
ここをクリックします。

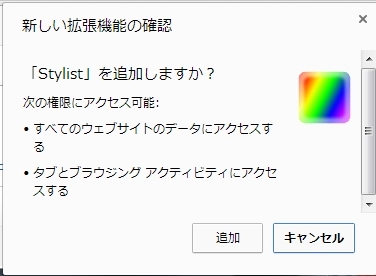
追加をクリックします。

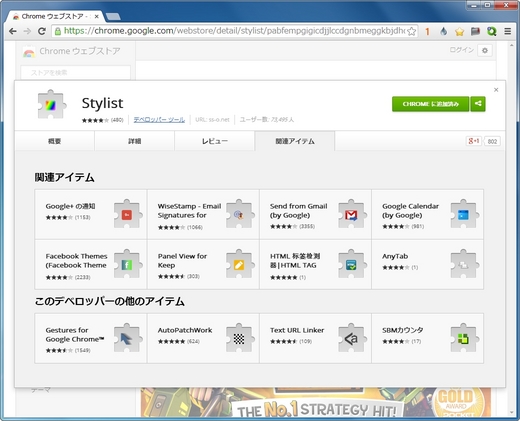
CHROMEに追加済みとなれば、インストールは完了です。

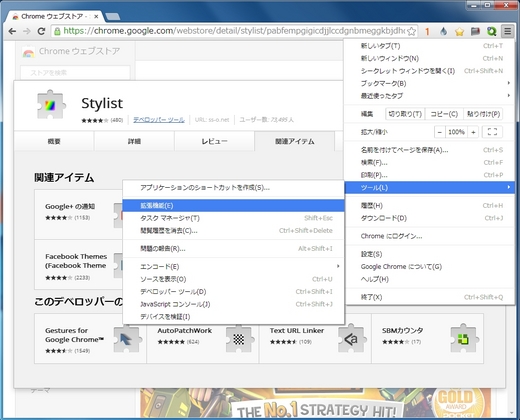
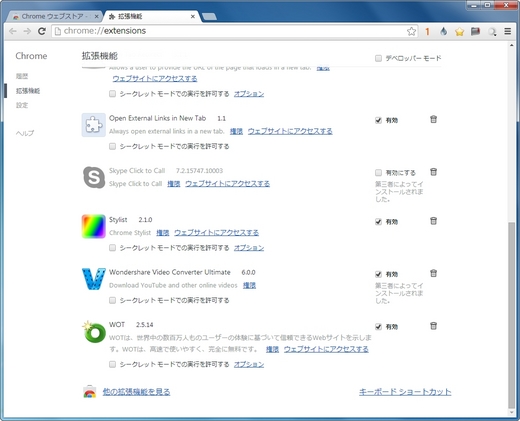
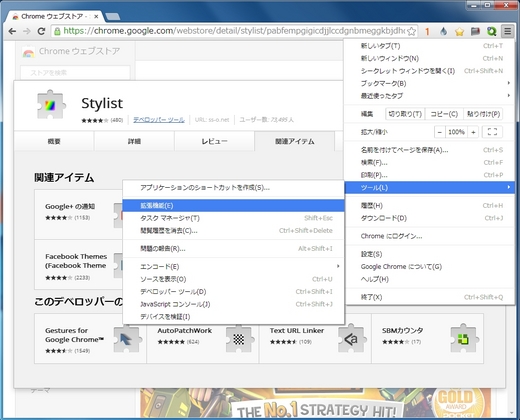
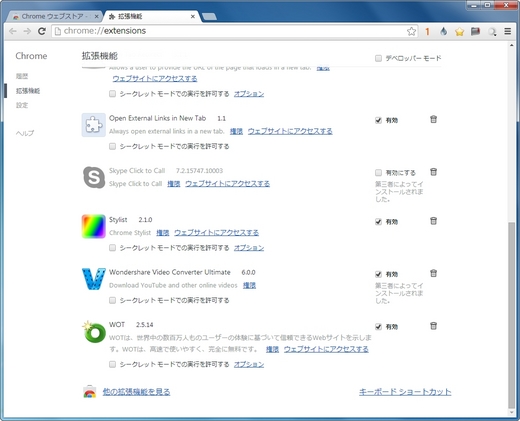
次に設定です。設定ボタンからツールを選び、拡張機能を選択します。
chrome://extensions/ をアドレスバーに入れてもOKです。

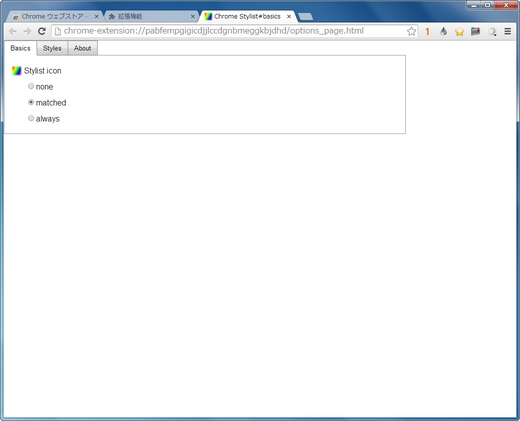
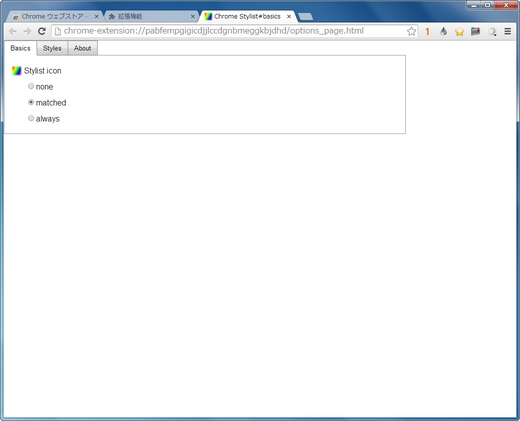
オプションをクリックします。

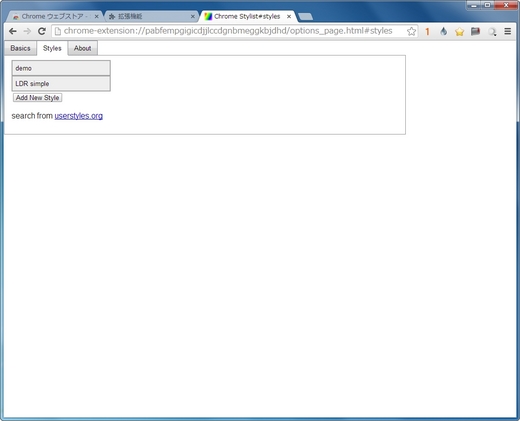
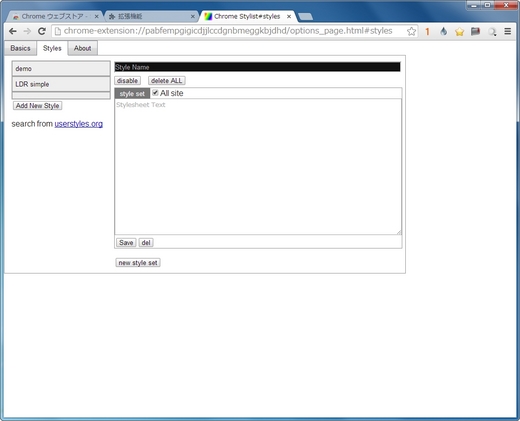
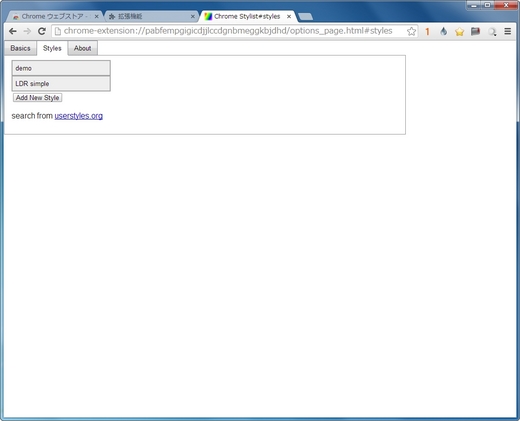
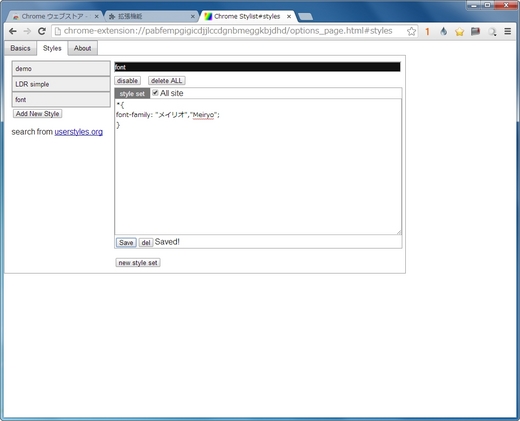
Stylesのタブをクリックします。

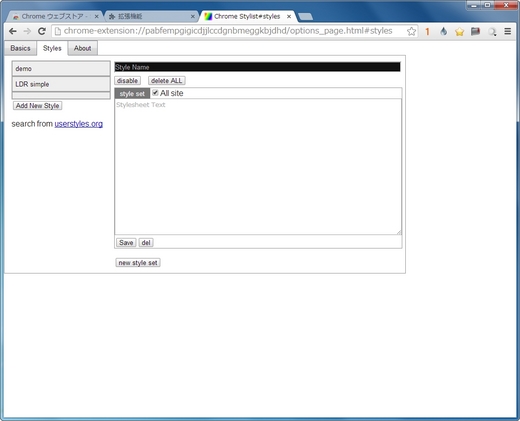
Add New Styleボタンをクリックします。

style setの横にあるAll stieのチェックボックスにチェックを入れます。

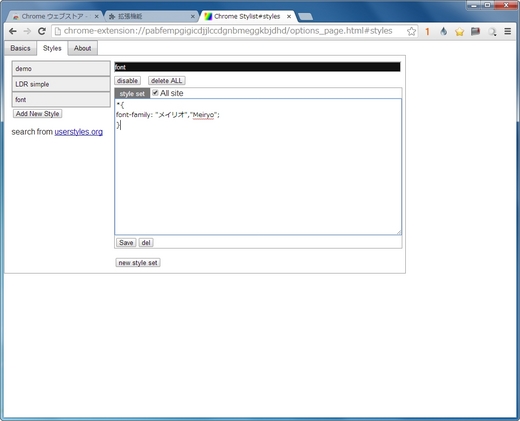
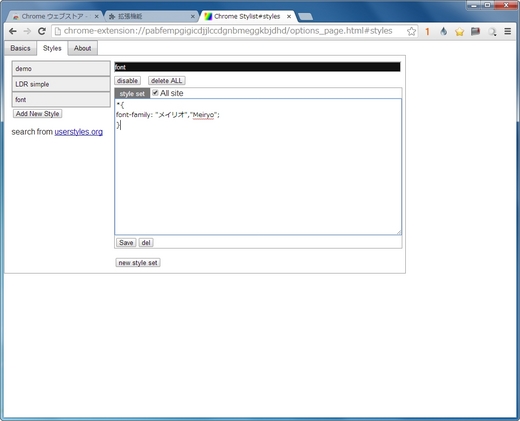
一番上にfontと入力し、以下のように記述します。
*{
font-family: "メイリオ","Meiryo";
}

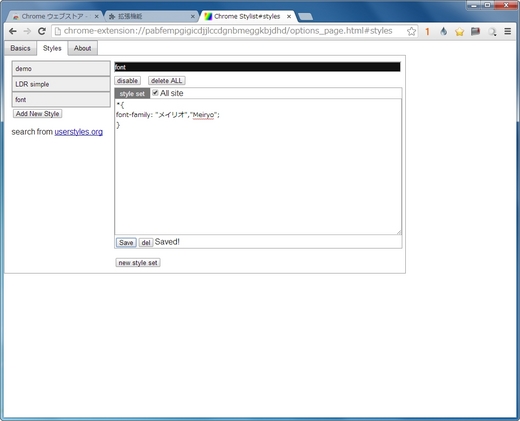
Saveボタンをクリックします。Saved!と表示されたらOKです。×ボタンで閉じます。

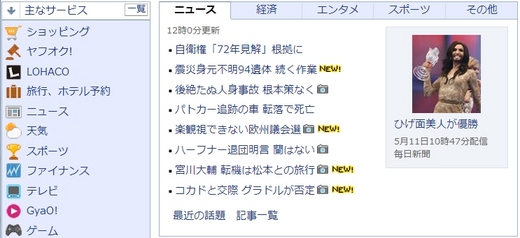
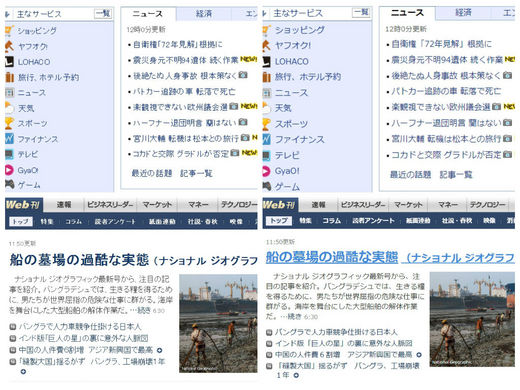
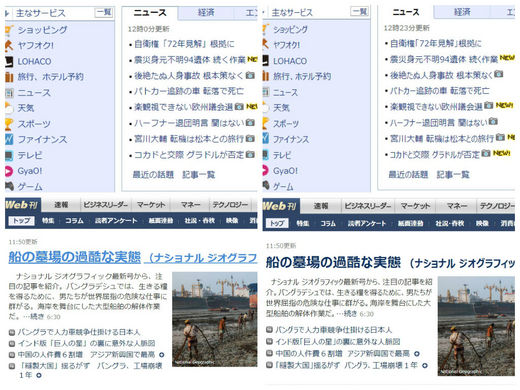
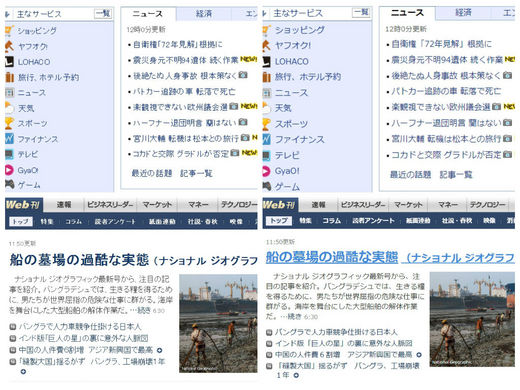
さあ、どうなったか確認してみましょう。いい感じですね!


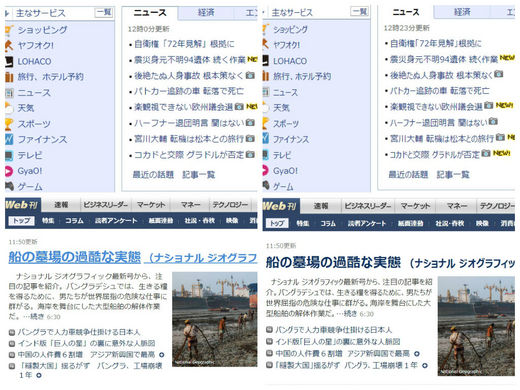
ちょっと比較できるように並べてみました。

メイリオだと画面が少し画面が崩れ、ボタン等が隠れてしまうこともあります。そんな時は、拡張機能を無効化するかアンインストールしててください。
最近はMeiryo UIもいいと思っています。このように変更すればOKです。
*{
font-family: "Meiryo UI";
}
こんな感じになりました。Meityo UIもなかなかいいですね。

次回もお楽しみに!!
しかし、この方法では、すべてのサイトで表示がメイリオになるわけではありません。例えば、Amazonや楽天はメイリオで表示されるようになりますが、○ahoo!や日○新聞などのサイトではMS Pゴシックのまま表示されます。


このようなサイトでも、メイリオなどのフォントに表示を変えるには、拡張機能のStylistを使います。
Stylistはサイトに任意のスタイルシート適用できる拡張機能です。
さっそく、やってみましょう。まず、拡張機能をインストールします。
ここをクリックします。

追加をクリックします。

CHROMEに追加済みとなれば、インストールは完了です。

次に設定です。設定ボタンからツールを選び、拡張機能を選択します。
chrome://extensions/ をアドレスバーに入れてもOKです。

オプションをクリックします。

Stylesのタブをクリックします。

Add New Styleボタンをクリックします。

style setの横にあるAll stieのチェックボックスにチェックを入れます。

一番上にfontと入力し、以下のように記述します。
*{
font-family: "メイリオ","Meiryo";
}

Saveボタンをクリックします。Saved!と表示されたらOKです。×ボタンで閉じます。

さあ、どうなったか確認してみましょう。いい感じですね!


ちょっと比較できるように並べてみました。

メイリオだと画面が少し画面が崩れ、ボタン等が隠れてしまうこともあります。そんな時は、拡張機能を無効化するかアンインストールしててください。
最近はMeiryo UIもいいと思っています。このように変更すればOKです。
*{
font-family: "Meiryo UI";
}
こんな感じになりました。Meityo UIもなかなかいいですね。

次回もお楽しみに!!






メイリオだと崩れる事があったのでMeiryo UI使ってます~
なかなか良いですよね(*'ω'*)
by デルフィー (2014-05-11 20:12)
デルフィーさん、いつもnice!&コメントありがとうございます。
そうなんですよ。メイリオだと崩れる事がありますね。
デルフィーさんは、いろんなことをご存知ですね。
by assimane (2014-05-11 20:41)
assimane さん (^_^)ノ コメントありがとうございました。
どうにか安定してきましたので ^^; また宜しくお願い致します。
by Labyrinth (2014-05-11 21:04)
Labyrinthさん、いつもnice!&コメントありがとうございます。
PCトラブルを直すのは大変です。
お役に立てることがあればいいのですが。
by assimane (2014-05-11 21:39)
Google Chromeの拡張機能を使い始めていますので
表示フォントを変えてしまう方法、勉強になりました。
変える時に参考にさせて頂きますね。
by しろうさぎ (2014-05-12 00:31)
しろうさぎ さん、いつもnice!&コメントありがとうございます。
フォントを変えると見やすくなっていいですよ。
ぜひ、やってみてください。
by assimane (2014-05-12 08:54)
ブログを新しくし、心機一転出発しました。これからもよろしくお願いいたします。
by サニー (2014-05-12 12:15)
サニーさん、いつもnice!&コメントありがとうございます。
ブログを新しくされたんですね。
必ず行きますよ~。頑張ってください。
by assimane (2014-05-12 23:49)
いろいろ活用されてるのですね〜
by pandan (2014-05-13 07:42)
ホントだ。
見やすくなってる。
こういう記事 UPするのにも手間が掛かるんだろうな…。
と感心しちゃいました。
by だいず (2014-05-13 20:15)
pandanさん、いつもnice!&コメントありがとうございます。
はい、使い易くするためのチャレンジはいろいろやってます(*^_^*)
by assimane (2014-05-13 21:55)
だいすさん、いつもnice!&コメントありがとうございます。
見やすいですよね。目にも優しいですよ。
手間はそれほどかかりませんよ。
喜んでいただけることが幸せです(笑)
by assimane (2014-05-13 21:58)
こんにちは^^
拡張機能のStylistを追加するところまでは出来ますが、設定というのがわかりません。
それらしいボタンは何処にもないです。
by mimimomo (2014-05-16 09:11)
mimimomoさん、いつもnice!&コメントありがとうございます。
わかりにくいですかね。Chromeブラウザの右端に三本線のボタンがないですか?
あれば、クリックしてツールを選び、拡張機能を選択します。
もしボタンがなければ、アドレスバーに以下を入れてください。
chrome://extensions/
そうすると拡張機能の一覧が表示されるので、Stylistのオプションをクリックしてください。
by assimane (2014-05-16 23:05)
ChromeのDirectWriteオプション廃止問題からに始まり、Steam Storeのレビューコメントがやたら見づらいため、個別にCSSで解決できないかなあと思って、ここにたどり着きました。CSSが分かると捗りますね。
by トム (2016-12-26 03:13)
トムさん、コメントありがとうございます。
この情報が役に立ったなら幸いです。
by assimane (2016-12-29 00:09)
大感謝です!
自分にとってChromeの最大の欠点がフォントでした。
ブラウザとしての動き自体はFirefoxより軽やかなんで切り替えたいんだけど、文字が見にくくて踏み切れなかったのが、なんだか喉のつかえがとれたような気分です!
本当に、ありがとうございました!
by でのちん (2017-05-18 12:37)
でのちんさん、コメントありがとうございます。
良かったですね。
by assimane (2017-05-20 11:45)